Responsive Design ist ein zentraler Bestandteil moderner Webentwicklung und unverzichtbar im E-Commerce. Es stellt sicher, dass Webseiten unabhängig vom verwendeten Endgerät optimal dargestellt werden. Mit der zunehmenden Nutzung mobiler Geräte wie Smartphones und Tablets spielt das Design eine entscheidende Rolle für die Benutzerfreundlichkeit und die Conversion-Rate von Online-Shops. Eine Webseite, die auf allen Geräten gut funktioniert, stärkt nicht nur das Nutzererlebnis, sondern hat auch positive Auswirkungen auf das Suchmaschinenranking.
Was ist Responsive Design?
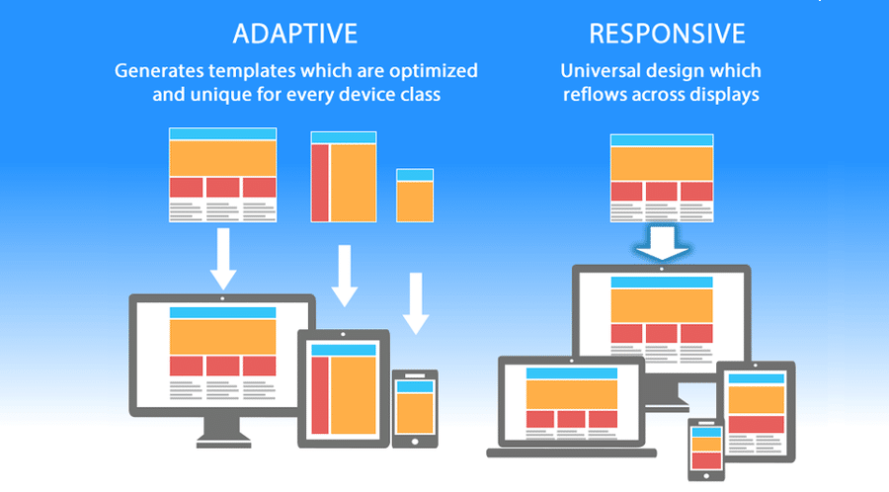
Responsive Design beschreibt einen Ansatz im Webdesign, bei dem eine Webseite so entwickelt wird, dass sie sich automatisch an verschiedene Bildschirmgrößen und -auflösungen anpasst. Das Ziel ist es, Inhalte und Funktionen einer Webseite sowohl auf einem großen Desktop-Bildschirm als auch auf einem kleinen Smartphone-Display optimal darzustellen.
Kernelemente des Responsive Designs:
- Flexible Layouts: Das Layout der Webseite basiert auf einem flexiblen Raster, das sich an die Bildschirmgröße anpasst.
- Anpassbare Bilder: Bilder und Grafiken skalieren dynamisch, um auf allen Endgeräten korrekt angezeigt zu werden.
- Media Queries: Diese CSS-Technik ermöglicht es, spezifische Designanpassungen für verschiedene Bildschirmgrößen und Geräte vorzunehmen.
- Touch-Optimierung: Interaktive Elemente wie Buttons und Menüs sind für die Nutzung auf Touchscreens optimiert.

Responsive Design unterscheidet sich von herkömmlichen Ansätzen, bei denen separate mobile und Desktop-Versionen einer Webseite erstellt werden. Es vereinfacht die Pflege der Seite, da nur eine einzige Version verwaltet werden muss.
Warum ist Responsive Design so wichtig?
Die Bedeutung von Responsive Design hat in den letzten Jahren stark zugenommen – vor allem aufgrund des veränderten Nutzerverhaltens.
- Zunehmende mobile Nutzung: Laut Studien erfolgt ein Großteil des weltweiten Internetverkehrs über mobile Geräte. Eine nicht-optimierte Webseite kann Besucher frustrieren und zu einer hohen Absprungrate führen.
- SEO-Vorteile: Google priorisiert mobilfreundliche Webseiten in seinen Suchergebnissen. Responsive Design kann somit das Ranking verbessern und mehr organischen Traffic generieren.
- Bessere User Experience: Ein konsistentes Nutzererlebnis auf allen Geräten sorgt für zufriedene Besucher und erhöht die Wahrscheinlichkeit, dass sie wiederkommen.
- Höhere Conversion-Rate: Wenn Kunden problemlos navigieren und einkaufen können, steigt die Wahrscheinlichkeit eines erfolgreichen Kaufabschlusses.
Ein fehlendes Responsive Design kann dazu führen, dass potenzielle Kunden abspringen und zur Konkurrenz wechseln – ein Risiko, das sich insbesondere im wettbewerbsintensiven E-Commerce niemand leisten kann.
Vorteile durch die Nutzung
Für Online-Shops ist die Anpassungsfähigkeit von Webseiten besonders wichtig, da sie direkt Einfluss auf die Kundenzufriedenheit und den Umsatz hat.
- Flexibilität und Skalierbarkeit: Eine responsive Webseite passt sich nahtlos an neue Geräte und Bildschirmgrößen an, ohne dass zusätzliche Anpassungen erforderlich sind.
- Weniger Wartungsaufwand: Statt mehrere Versionen einer Webseite zu pflegen, gibt es nur eine zentrale Version, die für alle Geräte funktioniert.
- Kosteneffizienz: Die Entwicklung einer einzigen responsiven Webseite ist in der Regel günstiger als die parallele Erstellung einer Desktop- und einer mobilen Version.
- Suchmaschinenoptimierung: Da Google responsive Webseiten bevorzugt, kann dies zu besseren Rankings und mehr Sichtbarkeit führen.
- Zukunftssicherheit: Responsive Design ist ein moderner Standard, der mit neuen Technologien und Geräten kompatibel bleibt.
Durch diese Vorteile wird Responsive Design zu einem Muss für jeden, der eine erfolgreiche Online-Präsenz aufbauen möchte.
Herausforderungen bei der Umsetzung
Die Einführung responsiver Designs und moderner Webtechnologien bietet zahlreiche Vorteile, jedoch auch spezifische Herausforderungen, die es gezielt zu bewältigen gilt. Ein genauer Blick auf diese Hürden und mögliche Lösungsansätze ist essenziell, um langfristig eine optimale Nutzererfahrung und Performance sicherzustellen.
Performance-Probleme und Ladezeiten
Nicht optimierte Bilder, überflüssiger Code oder falsch konfigurierte Servereinstellungen können die Ladezeiten signifikant erhöhen – insbesondere auf mobilen Endgeräten. Lange Ladezeiten wirken sich nicht nur negativ auf die Nutzererfahrung aus, sondern können auch die Suchmaschinenplatzierung verschlechtern. Die Herausforderung liegt darin, sämtliche Medieninhalte zu komprimieren, unnötigen Code zu entfernen und Caching-Strategien zu implementieren. Moderne Tools wie Content-Delivery-Networks (CDNs) und Bildoptimierungs-Plugins bieten hier effektive Unterstützung.
Komplexität im Designprozess
Die Erstellung eines Designs, das auf unterschiedlichsten Geräten und Bildschirmgrößen gleichermaßen funktioniert, ist anspruchsvoll. Ein responsives Layout erfordert nicht nur technisches Know-how, sondern auch ein tiefes Verständnis der User Experience (UX). Die Balance zwischen Funktionalität und Ästhetik muss genau abgestimmt werden. Frameworks wie Bootstrap oder Tailwind CSS können hierbei als Strukturhilfe dienen, erfordern jedoch eine fundierte Planung und regelmäßige Updates.
Umfangreicher Testaufwand
Eine Webseite als vollständig responsiv zu bezeichnen, setzt umfangreiche Tests voraus. Unterschiedliche Bildschirmauflösungen, Betriebssysteme und Browser stellen vielfältige Szenarien dar, die berücksichtigt werden müssen. Tools wie BrowserStack oder LambdaTest können den Testprozess vereinfachen, doch der Aufwand bleibt hoch. Jede Änderung am Code oder Design muss erneut überprüft werden, um sicherzustellen, dass die Darstellung und Funktionalität auf allen Geräten gewährleistet sind.
Benutzerfreundlichkeit und Interaktionsdesign
Ein weiterer entscheidender Faktor ist die Benutzerfreundlichkeit, insbesondere bei Navigationselementen und Formularen. Diese müssen so gestaltet sein, dass sie sowohl auf Touchscreens als auch mit der Maus leicht bedienbar sind. Kleine Klickflächen, schlecht platzierte Buttons oder unübersichtliche Menüs können die Nutzererfahrung negativ beeinflussen. Das Ziel sollte stets ein intuitives und barrierefreies Design sein, das auch für Menschen mit besonderen Anforderungen geeignet ist.
Best Practices für Responsive Design
Um die Vorteile von Responsive Design optimal zu nutzen, sollten Unternehmen einige bewährte Praktiken beachten:
- Mobile-First-Ansatz: Beginnen Sie mit dem Design für kleinere Bildschirme und erweitern Sie es für größere Geräte. So stellen Sie sicher, dass die mobilen Nutzererfahrungen im Fokus stehen.
- Flexible Bilder und Medien: Nutzen Sie CSS-Techniken wie max-width: 100%, um Bilder automatisch an die verfügbare Bildschirmbreite anzupassen.
- Vermeidung von überflüssigem Code: Minimieren Sie CSS- und JavaScript-Dateien, um die Ladegeschwindigkeit zu verbessern.
- Einsatz von Media Queries: Entwickeln Sie spezifische Layouts und Designs für verschiedene Bildschirmgrößen.
- Testen auf allen Geräten: Nutzen Sie Tools wie BrowserStack oder Google Chrome DevTools, um die Darstellung auf verschiedenen Geräten zu prüfen.
Die konsequente Anwendung dieser Best Practices sorgt für eine bessere Performance und ein verbessertes Nutzererlebnis.
Praxisbeispiel
Ein führender Online-Shop für Sportbekleidung stand vor einer ernsthaften Herausforderung: Eine hohe Absprungrate bei mobilen Nutzern gefährdete die Umsatzentwicklung. Die Analyse zeigte, dass viele Besucher die Webseite verließen, bevor sie einen Kauf abschließen konnten. Dies lag hauptsächlich an einer nicht optimierten mobilen Erfahrung. Langsame Ladezeiten, schwer bedienbare Menüs und schlecht dargestellte Produktseiten sorgten dafür, dass potenzielle Kunden ihre Shopping-Tour vorzeitig abbrachen. Um diesen Trend zu stoppen, entschied sich der Online-Shop für eine umfassende Neuausrichtung seines Webauftritts durch die Implementierung eines responsiven Designs. Die Ergebnisse waren beeindruckend und verdeutlichen, wie entscheidend eine optimierte mobile Nutzererfahrung für den Geschäftserfolg sein kann.
Ausgangssituation: Hohe Absprungrate und verlorene Kunden
Mobile Nutzer machen in vielen E-Commerce-Branchen inzwischen den größten Anteil des Traffics aus. Auch bei diesem Shop wurde über 60 % des gesamten Traffics durch mobile Endgeräte generiert. Dennoch war die Absprungrate auf Smartphones und Tablets deutlich höher als auf Desktop-Geräten. Die Ursache dafür lag in einem veralteten Design, das nicht für kleinere Bildschirme optimiert war. Kunden klagten über Schwierigkeiten bei der Navigation, unlesbare Texte und übermäßig lange Ladezeiten. Diese Probleme führten dazu, dass selbst interessierte Nutzer oft nicht die Geduld hatten, die gewünschten Produkte zu finden oder einen Kauf abzuschließen.
Der Lösungsansatz: Einführung eines responsiven Designs
Das Ziel des Projekts war es, ein responsives Design einzuführen, das den Bedürfnissen mobiler Nutzer gerecht wird, ohne dabei die Desktop-Erfahrung zu beeinträchtigen. Folgende Maßnahmen wurden dabei umgesetzt:
1.Schnelle Ladezeiten: Durch die Komprimierung von Bildern und den Einsatz eines Content-Delivery-Networks (CDN) wurde die Ladegeschwindigkeit deutlich erhöht. Zusätzlich wurde unnötiger Code entfernt, um die Performance weiter zu optimieren.
2.Optimierte Navigation: Das Menü wurde komplett überarbeitet, um eine intuitive und schnelle Bedienung auf Touchscreens zu ermöglichen. Eine klare Struktur und große, leicht klickbare Schaltflächen sorgten für eine bessere Nutzerfreundlichkeit.
3.Produktseiten-Optimierung: Produktbilder und -informationen wurden so angeordnet, dass sie auch auf kleineren Bildschirmen perfekt dargestellt werden. Funktionen wie ein schneller Bildzoom und einfache Filtermöglichkeiten wurden hinzugefügt.
4.Barrierefreiheit: Das neue Design erfüllte die Standards der Web Content Accessibility Guidelines (WCAG), um sicherzustellen, dass die Seite für alle Nutzer zugänglich ist.
5.A/B-Tests und kontinuierliche Optimierung: Verschiedene Design-Elemente wurden durch A/B-Tests evaluiert, um herauszufinden, welche Varianten die besten Ergebnisse liefern.
Die Ergebnisse: Mehr Conversions und besseres SEO-Ranking
Nach der Einführung des responsiven Designs verzeichnete der Online-Shop eine bemerkenswerte Verbesserung in mehreren Bereichen:
•Steigerung der Conversion-Rate um 25 %: Die optimierte Benutzererfahrung führte dazu, dass deutlich mehr Nutzer einen Kauf abschlossen. Dies unterstreicht, wie wichtig ein reibungsloses Einkaufserlebnis für den Erfolg im E-Commerce ist.
•Verbesserung des Suchmaschinenrankings: Google belohnt schnelle, mobile-freundliche Webseiten. Das neue Design führte zu einer höheren Sichtbarkeit in den Suchergebnissen, was wiederum mehr organischen Traffic generierte.
•Reduzierung der Absprungrate um 40 %: Mobile Nutzer blieben länger auf der Webseite, was ein klares Indiz für die verbesserte Nutzererfahrung ist.
•Erhöhung des mobilen Umsatzanteils: Innerhalb weniger Monate stieg der Anteil der mobilen Käufe am Gesamtumsatz von 30 % auf 50 %. Dies zeigte, dass mobile Nutzer nicht nur stöbern, sondern auch tatsächlich bereit sind, Käufe zu tätigen, wenn das Einkaufserlebnis stimmt.
Langfristige Auswirkungen auf das Geschäft
Neben den unmittelbaren Ergebnissen hatte das Projekt auch langfristige Vorteile. Die verbesserte Sichtbarkeit in Suchmaschinen führte zu einer nachhaltig höheren Reichweite. Darüber hinaus stärkte das neue Design die Markenwahrnehmung des Unternehmens. Kunden gaben in Umfragen an, dass die Webseite nun moderner, professioneller und vertrauenswürdiger wirke. Dies förderte nicht nur die Kundenbindung, sondern auch die Gewinnung neuer Käufer.
Fazit: Responsive Design als Schlüssel zum Erfolg
Dieses Beispiel zeigt eindrucksvoll, wie entscheidend ein responsives Design für den Erfolg im E-Commerce ist. Es verbessert nicht nur das Nutzererlebnis, sondern wirkt sich auch positiv auf die Geschäftszahlen aus. Ein gut durchdachtes, mobilfreundliches Design kann die Absprungrate signifikant senken, die Conversion-Rate steigern und die Sichtbarkeit in Suchmaschinen erhöhen. Für Unternehmen, die in einem wettbewerbsintensiven Markt bestehen möchten, ist die Investition in responsives Design keine Option, sondern eine Notwendigkeit.
FAQ
1. Was ist der Unterschied zwischen Responsive Design und Mobile-First-Design?
Mobile-First-Design beginnt mit dem Layout für mobile Geräte und erweitert es für größere Bildschirme, während Responsive Design ein flexibles Layout für alle Bildschirmgrößen bietet.
2. Welche Tools helfen bei der Umsetzung von Responsive Design?
Frameworks wie Bootstrap oder Foundation, sowie Testtools wie BrowserStack oder Google DevTools sind hilfreiche Werkzeuge.
3. Beeinflusst Responsive Design die Ladegeschwindigkeit?
Ja, jedoch positiv, wenn es richtig umgesetzt wird. Optimierte Bilder und reduzierter Code verbessern die Performance.
4. Warum ist Responsive Design besser als eine separate mobile Webseite?
Responsive Design erfordert weniger Wartung und bietet eine konsistente User Experience auf allen Geräten.
5. Ist Responsive Design auch für kleine Unternehmen relevant?
Unbedingt, da mobile Nutzung auch bei kleineren Zielgruppen zunimmt und eine responsive Webseite Professionalität und Nutzerfreundlichkeit vermittelt.
Fazit
Responsive Design ist heute unverzichtbar, um den Anforderungen einer zunehmend mobilen Zielgruppe gerecht zu werden. Es verbessert das Nutzererlebnis, fördert die Conversion-Rate und unterstützt eine bessere Sichtbarkeit in Suchmaschinen. Unternehmen, die in ein solides Responsive Design investieren, profitieren von einer nachhaltig optimierten Online-Präsenz und bleiben wettbewerbsfähig in einer digitalisierten Welt.
