Das User Interface (UI) ist ein zentraler Bestandteil moderner Technologien und beschreibt die Schnittstelle zwischen einem Nutzer und einem digitalen oder physischen System. Es umfasst alle visuellen und interaktiven Elemente, die es dem Nutzer ermöglichen, mit einem Produkt oder einer Software zu interagieren. Eine gut gestaltete Benutzeroberfläche ist essenziell, um die Bedienung intuitiv, effizient und angenehm zu gestalten.
Definition von User Interface (UI)
Das User Interface (UI) ist die Gestaltungsebene eines Systems, die dem Nutzer die Interaktion mit einer Software, Webseite oder einem technischen Gerät ermöglicht. Es bildet die Brücke zwischen der komplexen Technologie im Hintergrund und der Nutzererfahrung im Vordergrund.
Die UI umfasst dabei nicht nur das Design der sichtbaren Oberfläche, sondern auch alle Elemente, die mit der Funktionalität eines Systems verknüpft sind. Dazu zählen Menüs, Buttons, Icons, Schriftarten, Farbpaletten und Layouts. Ziel eines gut entwickelten User Interfaces ist es, die Bedienung so einfach und verständlich wie möglich zu machen, um eine positive Nutzungserfahrung zu schaffen.
Unterschied zwischen UI und UX
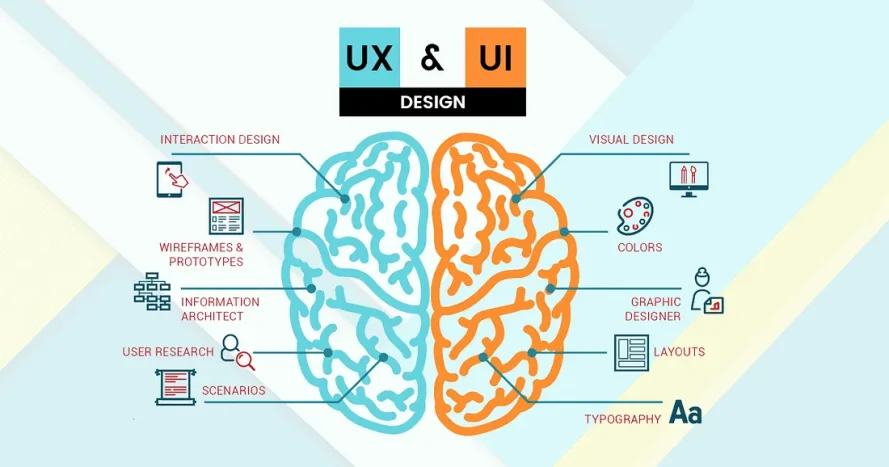
Obwohl User Interface (UI) und User Experience (UX) eng miteinander verbunden sind, handelt es sich um unterschiedliche Konzepte.
Das UI konzentriert sich auf das visuelle und funktionale Design der Benutzeroberfläche – die „sichtbaren“ Aspekte eines Produkts, die der Nutzer direkt wahrnimmt. Es ist verantwortlich für die Gestaltung von Farben, Typografie, Layouts und interaktiven Elementen wie Buttons oder Navigationsleisten. Ziel ist es, die Oberfläche ansprechend und leicht bedienbar zu gestalten.
Die User Experience (UX) hingegen beschreibt die Gesamterfahrung, die ein Nutzer mit einem Produkt oder einer Dienstleistung macht. UX berücksichtigt nicht nur das Design, sondern auch die Funktionalität, die Nutzerfreundlichkeit und die emotionalen Reaktionen der Nutzer. Es geht darum, wie zufriedenstellend, effizient und intuitiv die Interaktion mit einem Produkt ist.
Zusammenfassend kann man sagen:
- UI ist ein Teilbereich der UX. Die Benutzeroberfläche ist ein zentraler Aspekt, der die Nutzererfahrung stark beeinflusst.
- Eine gute UX kann ohne ein gelungenes UI nicht erreicht werden, da die Benutzeroberfläche die Basis für die Interaktion bildet. Umgekehrt kann ein schönes UI ohne eine durchdachte UX schnell unpraktisch werden.
Beispiel: Eine App kann optisch ansprechend (gutes UI) sein, aber wenn die Navigation kompliziert ist und wichtige Funktionen fehlen, leidet die UX darunter.

Bestandteile eines User Interfaces
Ein User Interface setzt sich aus mehreren zentralen Elementen zusammen, die zusammen eine intuitive und ästhetische Benutzeroberfläche bilden:
- Visuelle Komponenten: Dazu gehören grafische Elemente wie Buttons, Menüs, Icons und Schaltflächen, die den Nutzer durch die Oberfläche führen.
- Interaktive Elemente: Diese umfassen alle Funktionen, mit denen Nutzer Aktionen ausführen können, wie das Klicken auf einen Button oder das Scrollen durch eine Webseite.
- Feedback-Systeme: Hinweise, wie Pop-ups, Ladebalken oder Benachrichtigungen, die den Nutzer über den Status seiner Aktionen informieren.
- Navigationselemente: Strukturen wie Menüs oder Navigationsleisten, die Nutzern helfen, sich auf einer Plattform zurechtzufinden.
- Responsive Design: Die Anpassung der Benutzeroberfläche an unterschiedliche Endgeräte, wie Smartphones, Tablets oder Desktops.
Diese Elemente sind entscheidend, um ein reibungsloses Nutzungserlebnis zu gewährleisten.
Warum ist das UI wichtig?
Das User Interface spielt eine Schlüsselrolle, wenn es darum geht, wie Nutzer ein Produkt wahrnehmen und nutzen. Eine durchdachte und ansprechende Benutzeroberfläche kann nicht nur die Effizienz der Bedienung erhöhen, sondern auch die Zufriedenheit der Nutzer steigern.
Ein klar strukturiertes UI hilft Nutzern, schnell und intuitiv zu navigieren, wodurch Frustrationen und Fehler vermieden werden. Darüber hinaus kann ein attraktives Design die Markenwahrnehmung positiv beeinflussen, da es Professionalität und Benutzerfreundlichkeit vermittelt.
Ein Beispiel für die Bedeutung des User Interfaces zeigt sich bei E-Commerce-Webseiten: Wenn die Benutzeroberfläche unübersichtlich oder schwer zu bedienen ist, brechen potenzielle Kunden ihren Einkauf ab. Ein gut gestaltetes UI hingegen führt zu höheren Conversion-Raten und stärkt die Kundenbindung.
Anwendungsbereiche des UI
Das User Interface wird in zahlreichen Bereichen eingesetzt, die alle spezifische Anforderungen an die Gestaltung der Benutzeroberfläche haben:
- Webdesign: Webseiten setzen auf ein gut strukturiertes User Interface, um Inhalte übersichtlich darzustellen und die Navigation zu erleichtern.
- Mobile Apps: Hier liegt der Fokus auf einem responsiven Design, das eine einfache Bedienung auf kleineren Bildschirmen ermöglicht.
- Software und Anwendungen: Intuitive Interfaces sind entscheidend, um komplexe Funktionen zugänglich zu machen.
- Gaming: In Videospielen wird das UI genutzt, um Informationen wie Lebensanzeige oder Punkteübersicht klar darzustellen.
- Technische Geräte: Auch physische Geräte wie Haushaltsgeräte oder Fahrzeuge profitieren von einem gut gestalteten UI, etwa bei Touchscreen-Bedienfeldern.
Die Vielseitigkeit des User Interfaces macht es zu einem unverzichtbaren Bestandteil moderner Technologien.
Herausforderungen bei der Gestaltung eines User Interfaces
Die Entwicklung eines ansprechenden und funktionalen User Interfaces ist eine anspruchsvolle Aufgabe. Eine der größten Herausforderungen besteht darin, die Bedürfnisse der Nutzer zu verstehen und diese in ein Design zu übersetzen. Dazu gehört, Nutzerverhalten zu analysieren und sicherzustellen, dass das UI für unterschiedliche Zielgruppen leicht verständlich ist.
Ein weiteres Problem ist die Balance zwischen Ästhetik und Funktionalität. Während ein ansprechendes Design wichtig ist, darf dies nicht auf Kosten der Bedienbarkeit gehen. Darüber hinaus müssen Entwickler sicherstellen, dass das UI auf verschiedenen Endgeräten und Plattformen gleich gut funktioniert.
Schließlich spielt die Barrierefreiheit eine immer wichtigere Rolle. Ein modernes User Interface sollte so gestaltet sein, dass es auch von Menschen mit Einschränkungen problemlos genutzt werden kann.
Beispiel aus der Praxis
Ein erfolgreiches Beispiel für ein herausragendes User Interface ist die mobile App eines internationalen Streaming-Dienstes. Durch eine klare Navigation, ansprechende Grafiken und interaktive Elemente wie personalisierte Empfehlungen bietet die App ihren Nutzern ein optimales Erlebnis.
Die intuitive Bedienung ermöglicht es den Nutzern, Filme oder Serien schnell zu finden und abzuspielen. Das Design ist dabei so gestaltet, dass es sowohl auf Smartphones als auch auf Tablets einheitlich funktioniert. Diese Kombination aus Funktionalität und Ästhetik trägt maßgeblich zum Erfolg des Dienstes bei.
Fazit
Das User Interface (UI) ist weit mehr als nur das Design einer Benutzeroberfläche – es ist der Schlüssel zu einer positiven Nutzererfahrung. Durch die Kombination aus klarer Navigation, ansprechendem Design und intuitiver Bedienung sorgt ein gut gestaltetes UI dafür, dass Nutzer sich mühelos zurechtfinden und ihre Ziele schnell erreichen.
Das UI ist eng mit der User Experience (UX) verknüpft und bildet einen entscheidenden Teil davon. Während das UI den visuellen und interaktiven Rahmen bereitstellt, sorgt die UX für die ganzheitliche Zufriedenheit der Nutzer. Gemeinsam bilden sie die Grundlage für erfolgreiche Produkte, die sowohl optisch ansprechend als auch funktional überzeugen. Ein gelungenes UI ist damit nicht nur ein Gestaltungsaspekt, sondern auch ein strategischer Wettbewerbsvorteil in der digitalen Welt.
